How To Create Custom Blog Post Layout In Divi
Welcome to Day 21 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!

Ever since the Divi Builder was added to blog posts, creating stunning editorial layouts with it's easy to arrange modules has been one of the best ways to creatively display your content on a Divi website. But while the act of creating new modules and populating them with your own content is easy in terms of functionality, the aesthetic challenge of creating beautiful article layouts from scratch is considerable. That's where this layout pack comes in.
In this layout pack we've created three gorgeous article layouts that you can use as guides and templates for your own unique Divi Builder powered blog posts.
Downloading & Using the Divi Blog Post Layout Pack
To use the Divi Blog Post Layout Pack on your own Divi site, you'll first need to download it using the button below. Once the zipped file divi-100-pack-5.zip is downloaded, take a moment to locate it in your downloads folder and unzip it. Then, in your WordPress Admin, navigate to Divi > Divi Library and click on the "Import & Export" button at the top of the page.
When the portability modal pops up, go to the import tab and click the "choose file" button. Within the folder that you unzipped a moment ago, you will find four options: an All.json file to import all three blog post layouts at once and an individual .json file for each separate layout. Choose whichever file you prefer and then click the "Import Divi Builder Layout" button and wait for the import to complete.
Now within the Divi Builder for each blog post you create you will be able to go to "Load From Library" then "Add From Library" and select your new blog post layout(s).
Subscribe To Download For Free
Download The Layout Pack
All photos courtesy of the generous authors on Unsplash.com via the Unsplash License. Layout Packs are released under the GPL, which means you can use them for free for both personal and commercial projects! By using ElegantThemes.com and our products you agree to our Terms of Service.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
3 Gorgeous Divi Builder Blog Post Layouts
This layout pack comes with three gorgeous article layouts. These layouts are ideal for editorial style blog posts, feature articles, and long-form storytelling. You can use these layouts as they come or you can customize them by mixing and matching sections, adding and deleting modules, and of course adding your own content.
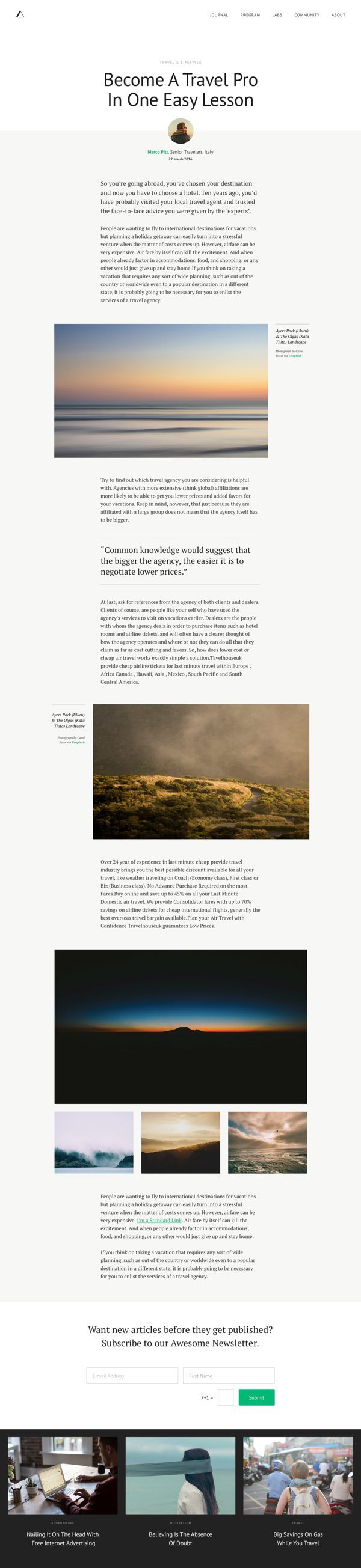
Blog Post Layout 01
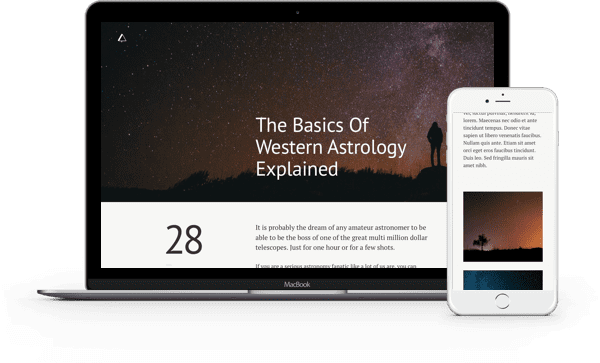
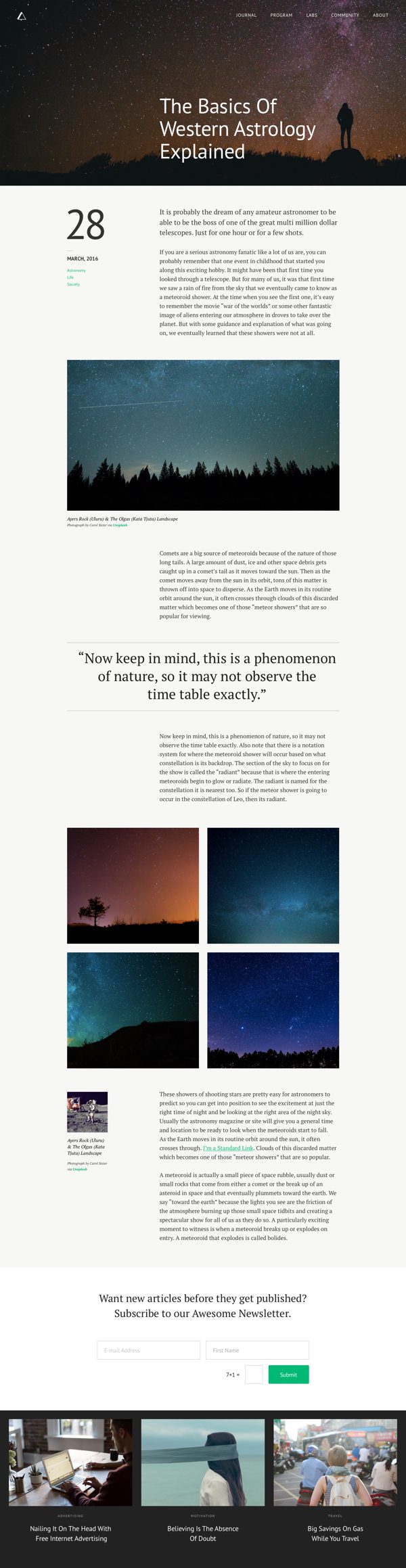
This layout features a beautiful full-width custom header, over-hanging images, a clean image grid, and bold block quotes.


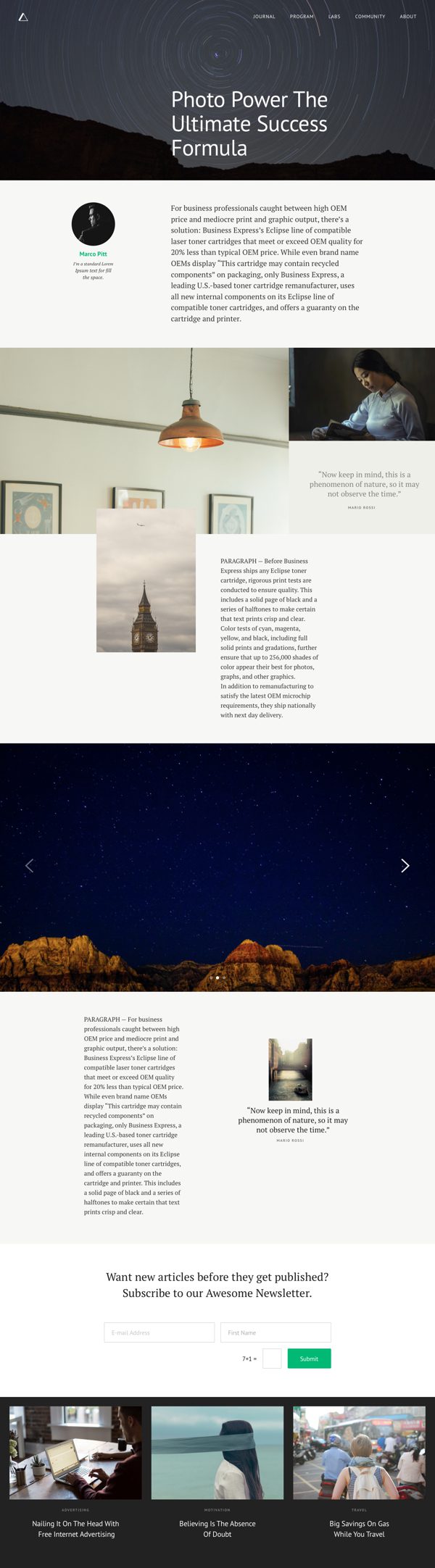
Blog Post Layout 02
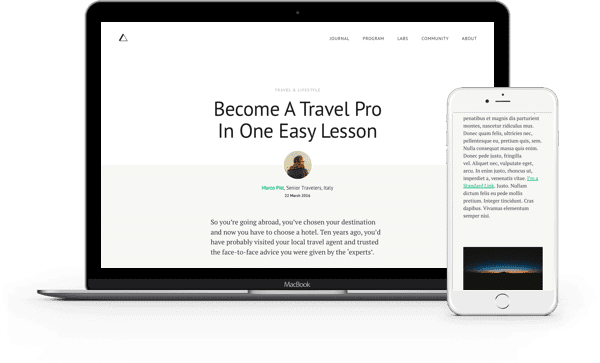
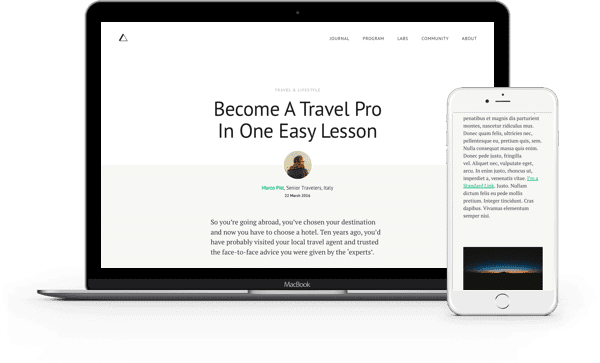
This layout, in addition to having some of the same amazing features as our first layout, has an amazingly clean custom header including article title, author image, and metadata.


Blog Post Layout 03
The third and final blog post layout has one defining feature: its collage-like overlapping images. These overlapping images will set your post apart from the average article while still maintaining a clean and readable design.


We've Got More Divi Goodness Coming Your Way
Thank you for joining us again for Day 21 of the Divi 100 Marathon. We've got more Divi tips and freebies in store for you this week, so be sure to come back each day.
In tomorrow's post we will be teaching you how to use Divi's built-in margin and gutter controls to achieve more interesting layouts. See you then!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!
How To Create Custom Blog Post Layout In Divi
Source: https://www.elegantthemes.com/blog/divi-resources/free-divi-blog-post-layout-pack-will-take-your-builder-powered-articles-to-the-next-level
Posted by: stampernernat.blogspot.com

0 Response to "How To Create Custom Blog Post Layout In Divi"
Post a Comment