How To See Which Fonts My Wordpress Blog Uses
Beginner website owners love WordPress for its user-friendliness. You don't have to know how to code to make an attractive, functional website. WordPress makes it easy to build your website exactly the way you want it, even if you don't have the programming skills just yet. Another strength of WordPress is its flexibility — if you want to integrate a third-party technology, you just need a WordPress plugin or theme. Google Fonts is one example, providing access to hundreds of typefaces to make your content readable and your site professional. To add Google Fonts to WordPress, you can find a compatible theme, or use a plugin to integrate these fonts into your admin interface. Additionally, plugins can improve your Google Fonts integration for faster performance, or get rid of Google Fonts if you'd prefer. In this post, we'll cover five Google fonts plugins to add, remove, and optimize your website typography. Most WordPress themes come equipped with Google Fonts, which gives you hundreds of options for the typography on your site. But, some themes aren't pre-packaged with this feature. If you want a certain theme that doesn't have Google Fonts, don't worry — all you need to do is download the free Easy Google Fonts plugin. At over 300,000 downloads, Easy Google Fonts is the most popular way to integrate Google Fonts into your website via a plugin. After installing it, you'll get access to hundreds of fonts to use anywhere on your website, regardless of what theme you have installed. Easy Google Fonts even integrates with the WordPress Customizer, so you can preview how fonts appear on your pages before publishing your changes. Finally, Easy Google Fonts doesn't interfere with or modify your active theme files. This means that you can update your theme without affecting your Google Fonts setup. Fonts Plugin is a freemium alternative to Easy Google Fonts that works similarly — it lets you add Google Fonts seamlessly into your pages without changing your current theme. It also integrates with the Customizer, so you can experiment with different font settings before publishing your changes. One additional benefit of Fonts Plugin is its Adobe Fonts integration. If you make use of Adobe's fonts library, Fonts Plugin lets you incorporate these fonts into your content as well. However, to get the most from Fonts Plugin, you'll have to purchase the premium version. Starting at $29 for use on one website, this version lets you change aspects of your fonts like size, color, line height, and letter spacing. You can host Google Fonts Locally (eliminating the need for third-party scripts), preload fonts, and upload custom fonts. OMGF (Optimize My Google Fonts) is a site performance plugin that reduces the work required to access and load Google Fonts, which in turn speeds up your pages and retains more visitors. This plugin works by scanning your files for requests made to Google's fonts API, which is how websites access the Google Fonts library. The first time a web page is loaded, the plugin reroutes these requests and copies the fonts onto your web server. OMGF then puts together stylesheets for your active Google Fonts. Now, when visitors load your web pages, their browsers will not need to send a request to Google, just to your server. This not only improves performance, but also prevents Google from gathering data from visitors accessing fonts through its API. Note that this plugin is best configured by more experienced webmasters, so consult an expert if you're having difficulties with this plugin. OMGF also has a paid version (~$29 for use on one site) with more advanced optimization techniques made available. Among its many optimization methods, the popular Autoptimize plugin improves how Google Fonts are loaded on your pages. By default, the CSS files that load Google Fonts are render-blocking, meaning they are processed by the web browser early in the page load before other visible page elements. This can give the impression of a slower website. Autoptimize remedies this problem with two solutions. The first option is to turn on asynchronous loading, which defers loading Google fonts closer to the end of the loading stack. With this method, your fonts will load after other page elements and may seem faster as a result. A second option is to compile all Google Fonts requests into a single request. This will load all Google Fonts at once at the start of the page load, but prevents a flash of unstyled text that may occur if you pick the first option. Some plugins mentioned above add Google Font capabilities to themes that don't include them. However, WordPress admins might experience the opposite problem — their theme includes a Google Fonts integration that they have no intention of using. In this case, use the Disable and Remove Google Fonts plugin to, well, do just that. This can help improve loading speeds and GDPR compliance. The developers guarantee that this plugin will work with your theme — if not, they ask that you contact them with your issues. It also deactivates Google Font calls by page builder plugins like Elementor and Beaver Builder. Adding Google Fonts with a plugin is a relatively straightforward process. In this section, I'll show you how to customize your site's typography with the Easy Google Fonts plugin. 1. Install and activate the Easy Google Fonts plugin. 2. In the WordPress dashboard, choose Plugins > Customize. This opens the WordPress Customizer. 3. In the Customizer, you'll see a new Typography option added to the left panel. Click this option, then choose Default Typography. 4. In the left panel, you'll see dropdowns for your paragraph text and each heading. For your paragraphs or any desired heading, click the corresponding Edit Font dropdown. In this example, I'll choose the dropdown for Heading 3. 5. Under the Styles tab, set your font family and any style preferences. Here, I've chosen Verdana as my font family and 400 as my weight. 6. Under the Appearance tab, you can choose other style aspects like color and background color, font size, line height, and letter spacing. 7. Under the Positioning tab, edit margin and padding around your text, and add a border if desired. 8. When finished, click Publish at the top of the left panel to save your changes. Alternatively, click the settings icon and choose Save Draft or Schedule to push your changes later. How your text looks affects readability and aesthetics, both of which influence how much your visitors enjoy browsing your site. With a Google Fonts plugin, you can greatly expand your font options for free without relying on a theme. Then, with a bit of digging, you can pick out the perfect font to match your branding. Editor's note: This post was originally published in January 2020 and has been updated for comprehensiveness. 
Top Google Font Plugins for WordPress
1. Easy Google Fonts

2. Fonts Plugin

3. OMGF

4. Autoptimize

5. Disable and Remove Google Fonts

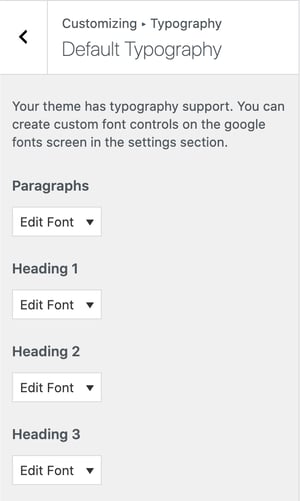
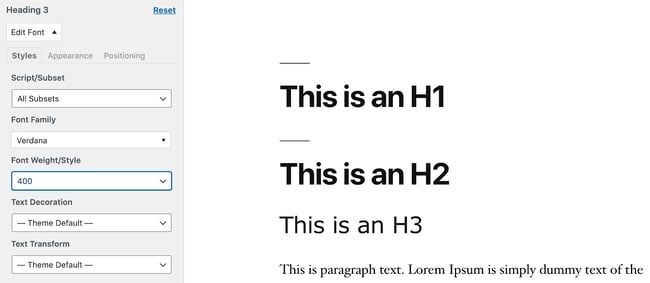
How to Use A Google Fonts Plugin to Add Fonts to Your Site



Google Font Plugins for Better Typography


Originally published Apr 11, 2021 7:00:00 AM, updated April 11 2021
How To See Which Fonts My Wordpress Blog Uses
Source: https://blog.hubspot.com/website/best-google-font-plugins-for-wordpress
Posted by: stampernernat.blogspot.com

0 Response to "How To See Which Fonts My Wordpress Blog Uses"
Post a Comment